【翻訳】コンテンツセキュリティのデフォルト適用技術
この記事は、2016 年 11 月 10 日付で Mozilla Security Blog に投稿された Enforcing Content Security By Default within Firefox(筆者: Christoph Kerschbaumer)の翻訳です。この翻訳は公式なものではありません。詳しくはこちらをご覧ください。
Firefox では URI の指すリソースを読み込むのに先立ち、その web コンテンツが悪意ある処理を実行できないことを確認するために様々なセキュリティチェックを行っています。例えば、あるオリジン上の悪意あるスクリプトから別のオリジン上の機密情報へアクセスさせないために、まずは Same-Origin Policy (SOP) が適用されます。Firefox によるセキュリティチェックでは、ユーザのデスクトップやモバイル端末に表示を行う web コンテンツがローカルファイルにアクセスできないことも確認します。加えて Firefox では Cross-Origin Resource Sharing (CORS) / Mixed Content Blocking / Content Security Policy (CSP) / Subresource Integrity (SRI) をサポートしており、web コンテンツが悪意ある処理を行えないよう他にも様々な対策を講じています。最新のコンテンツセキュリティにおける概念や、安全な web サイトを構築するための設定方法に関する詳細は Mozilla's HTTP Observatory を参照してください。ここで重要なことは、web の進化のみならず、エンドユーザのセキュリティやプライバシーを確保するためにコンテンツセキュリティの仕組みもまた必要であり、従ってブラウザ内部の新しいセキュリティ機能から利用する API の整備もまた不可欠であるということです。
以前までのコンテンツセキュリティの適用方法
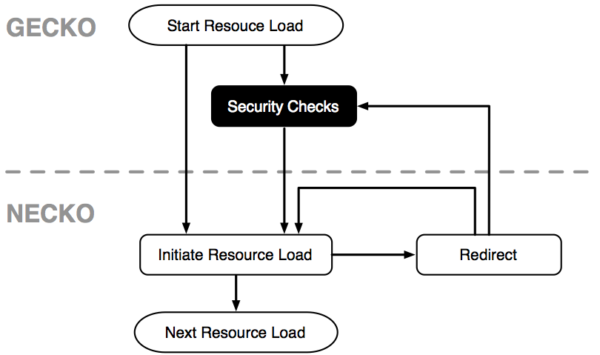
Firefox のレイアウトエンジンである Gecko は、HTML / CSS / JavaScript などの web コンテンツを読み込み、ユーザの画面に表示します。しかし、インターネットを通じてリソースを取得する過程においては、Necko と呼ばれるネットワークライブラリに依存しています。Necko はプラットフォームに依存しない API 群であり、トランスポート層からプレゼンテーション層までのネットワークレイヤで必要な機能を提供するものです。歴史的な経緯により、Necko はスタンドアロンなクライアントとして開発されました。このような独立性のため、セキュリティチェックは Necko ではなく Gecko で行う必要があり、コンテンツを読み込むコンテキストについて Necko は無知である必要がありました。

画像にある通り、Necko を通じてリソースをネットワークへリクエストする前の段階で、すべてのセキュリティチェックが Gecko 側で行われます。このような以前のアーキテクチャでは、リソースのリクエストをネットワークへ向けて発行する前に、Gecko 内の異なるサブシステムが別々にセキュリティチェックを行わなければならない、という欠点があります。例えば、ImageLoader と ScriptLoader は画像ないしスクリプトの GET リクエストを発行する前に、必要なセキュリティチェックを別々に行わなくてはなりません。系統的なセキュリティチェックは必ず行われますが、そのセキュリティチェックを行うためのコードが至る所に散らばってしまいます。動的にコンテンツを読み込む仕様を複数実装してきた経験則から、先述した分散型のセキュリティモデルは過ちを誘発しやすいことが分かっていました。
デフォルトとしてのコンテンツセキュリティ適用
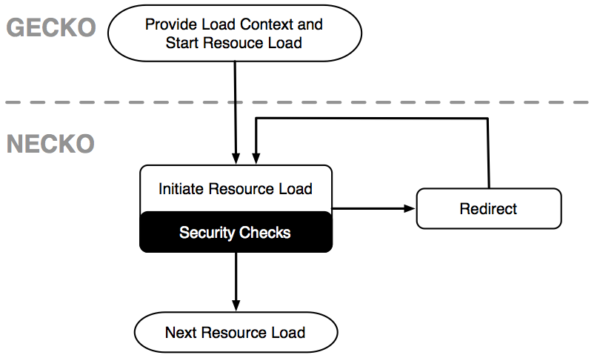
リソースを読み込む前に必ずセキュリティチェックを行う代わりに、セキュリティチェックがデフォルトで適用されるよう Firefox のリファクタリングを行いました。

画像にある通り、Firefox のセキュリティアーキテクチャを改修し、すべてのセキュリティチェックが Necko 内部で一元的に行われるよう API を整備しました。この新しい実装により、ネットワークリクエストを発行するごとに Gecko 内部でセキュリティチェックを行うのではなく、読み込み時のコンテキスト情報を Gecko から提供するようしたため、適切なセキュリティチェックを Necko が一括して行えるようになりました。今回の新しい技術では、ネットワーク越しにデータ(スクリプト、CSS、画像など)をリクエストする時点において、イミュータブルな loadinfo-object を作成し、読み込み処理全体を担う各ネットワークリクエストに紐付けます。また、サーバサイドでのリダイレクトを受けたリソースの読み込みについても、同じセキュリティチェックを行えるような仕組みになっています。この新しい実装は Firefox 53 ですべて適用される予定となっていますが、実装に関する詳細な解説は Enforcing Content Security By Default within Web Browsers (DOI 10.1190/SecDev.2016.8) を参照してください(この文書は 2016 年 11 月 4 日に IEEE International Conference on Cybersecurity Development で発表されたものです)。
【翻訳】WoSign と StartCom による今後の証明書は拒否します
この記事は、2016 年 10 月 24 日付で Mozilla Security Blog に投稿された Distrusting New WoSign and StartCom Certificates(筆者: kwilson)の翻訳です。この翻訳は公式なものではありません。詳しくはこちらをご覧ください。
WoSign という認証局(CA)が技術面と運用面において多くの失態を犯していたこと、より深刻なことには、2016 年 1 月 1 日をもって SHA-1 SSL 証明書を発行できなくなる期限を回避するため、発行日を古い日時に改ざんして証明書の発行を行っていたことを Mozilla は確認しました。さらに、別の CA である StartCom の所有権を WoSign が完全に保有しているにも関わらず、Mozilla の要求するポリシーに反してこの事実を公開していなかったことも判明しました。WoSign と StartCom の担当者は、これらの瑕疵を証明するに足る十分なデータが集まるまで、今回の事件について否認し続ける姿勢です。両社の担当者が行った詐欺行為の程度を鑑みた結果、現在登録されている WoSign と StartCom のルート証明書にチェインが繋がる証明書が今後発行された場合、その証明書に対する信頼を破棄することとしました。
Mozilla が講じている具体的な施策は以下の通りです。
- notBefore の日付が 2016 年 10 月 21 日より後であり、かつ以下に示す当該ルート証明書にチェインが繋がる証明書への信頼を破棄します。この措置の迂回を目的とした日付の改ざんが(どのような形であれ)判明した場合は、当該ルート証明書を Mozilla は即座に、かつ永久的に失効させることとします。
- この変更は Firefox 51 のリリース予定 に合わせて反映されます。
- 今回の措置が当該ルートのクロス証明書にも適用されるよう、当該ルート証明書を識別する Subject Distinguished Names には以下の値を用います。
- CN=CA 沃通根证书, OU=null, O=WoSign CA Limited, C=CN
- CN=Certification Authority of WoSign, OU=null, O=WoSign CA Limited, C=CN
- CN=Certification Authority of WoSign G2, OU=null, O=WoSign CA Limited, C=CN
- CN=CA WoSign ECC Root, OU=null, O=WoSign CA Limited, C=CN
- CN=StartCom Certification Authority, OU=Secure Digital Certificate Signing, O=StartCom Ltd., C=IL
- CN=StartCom Certification Authority G2, OU=null, O=StartCom Ltd., C=IL
- 日付の改ざんされた SHA-1 証明書であり、かつ当該ルート証明書にチェインが繋がる既知の証明書を OneCRL(参考:日本語訳)に追加します。
- Ernst & Young Hong Kong による監査記録を今後受理しません。
- 将来のある時点において、当該ルート証明書を Mozilla のルート証明書一覧 から削除します。今回の CA による新しいルート証明書の登録が認められた場合には、証明書の取得者を新しいルート証明書へ移行させる CA の行動計画を確認した上、旧ルート証明書の削除日時を調整します。この条件が満たされなかった場合には、2017 年 3 月以降のある時点を削除日時とします。
- 追加または代替となる施策を講じる権利を Mozilla は有します。
どちらかの CA から 2016 年 10 月 21 日以降に証明書を取得していた場合、異なる Subject Distinguished Names の新しいルート証明書が発行元 CA から提供されない限り、またはチェインが繋がっている当該ルート証明書を手動でインポートしない限り、取得した証明書は Firefox 51 などの Mozilla 製品で利用できなくなります。web サイトの利用者についても、新しいルート証明書が Mozilla のルート証明書一覧にデフォルトとして登録されるまで、自分で新しいルート証明書をインポートする必要があります。
WoSign については Bug #1311824 で、StartCom については Bug #1311832 において(既存のものを置き換える)新しいルート証明書の再登録申請を行うことができます。
今回の措置は Mozilla のポリシーと一貫性を持つものであり、また Mozilla's CA Certificate Policy や CA/Browser Forum's Baseline、Mozilla の担当者による直接の問い合わせに対し、他の CA が同じような詐欺行為を働いた場合にも適用されるものと考えています。
Mozilla Security Team
【翻訳】パブリックな web における SHA-1 の廃止
この記事は、2016 年 10 月 18 日付で Mozilla Security Blog に投稿された Phasing Out SHA-1 on the Public Web(筆者: J.C. Jones)の翻訳です。この翻訳は公式なものではありません。詳しくはこちらをご覧ください。
インターネットの誕生から長きにわたって私たちが利用してきた SHA-1 アルゴリズムは、数学や技術の進展によって引退の時期を迎えつつあります。近い将来、強い動機と莫大なリソースを持ちさえすれば、SHA-1 アルゴリズムを用いたディジタル証明書は偽造できるようになるでしょう。
私たち Mozilla も参加している CA/Browser Forum の取り組みや、昨年お知らせした Mozilla における SHA-1 の廃止予定(参考:日本語訳)、ならびに NIST の勧告に基づき、今年の 1 月から web 用の SHA-1 証明書はほとんど発行されなくなり、より安全なアルゴリズムを利用した新しい証明書が発行されるようになりました。2016 年 5 月と比較すると、web における SHA-1 の利用率は 3.5% から 0.8% に減少したことが Firefox Telemetry の調査 で分かっています。
Firefox では 2017 年の初めより、接続先サーバが SHA-1 証明書を利用しており、かつその証明書のチェインを辿った結果 Mozilla's CA Certificate Program へ繋がった場合、「接続の安全性を確認できませんでした」というエラーが表示されるようになります。なお、この場合のエラーをユーザが無視して接続することはできません。ただし、ユーザが手動でインポートしたルート証明書にチェインが繋がった場合、デフォルト設定では SHA-1 証明書でも接続が許可されます。これにより、企業内のルート証明書といった特定のユースケース に引き続き対応できます。とはいえ、SHA-1 から可能な限り速やかに移行することを強く推奨します。
このセキュリティポリシーは Firefox 51 でオプションとして導入されており、今後ポリシーの適用率を順次増加させていく見込みです。現時点で Firefox 51 は開発者向けバージョンですが、公式リリースは 2017 年 1 月を予定しています。ポリシーの適用によって実際に生じる影響を評価するため、Firefox 51 のベータ版(今年の 11 月 7 日)より、SHA-1 の SSL 証明書を拒否するポリシーがベータ版の一部ユーザに適用される予定です。結果が良好であれば、適用するベータ版ユーザの範囲を拡大してゆきます。来年 1 月に Firefox 51 がリリースされた際には、ベータ版と同じく一部のユーザにポリシーをまず適用し、やがて 2017 年の初めには、公に信頼されている認証局から発行された SHA-1 証明書のサポートを終了することになります。
SHA-1 証明書に関するご質問は mozilla.dev.security.policy へ直接お願いいたします。